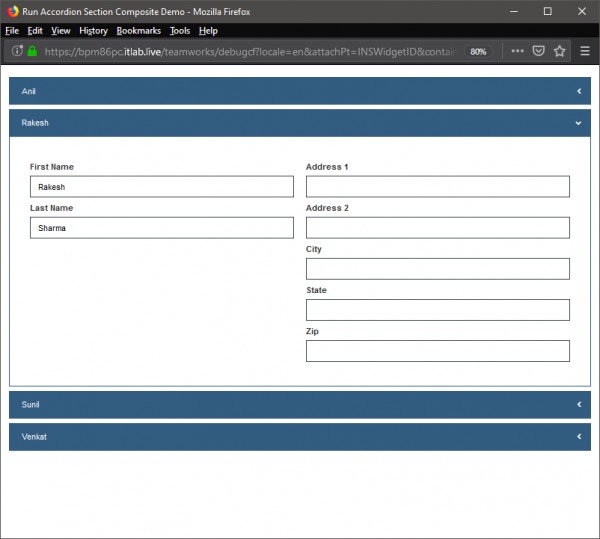
Collapsible Panels can be improvised with a composite control where in on expanding a certain section the remaining sections can be closed except the current one which creates a accordion effect. Following code does the above
var myindex = me.ui.getIndex();
//alert(myindex);
for (var i=0; i < ${Accordion_Data1}.getData().items.length; i++){
if (i != myindex){
var str1 = "../Accordion_Collapsible_Panel1"+ "[" + i + "]";
if(me.ui.get(str1).isExpanded()){
me.ui.get(str1).collapse();
}
}
}