Looks like there is no way to identify the current step in the OOB breadcrumbs and style is also flimsy, identifying the need we have created a custom control which is added to the Dosvak UI Toolkit.
This control is called Advanced Breadcrumbs and has four styles to choose from
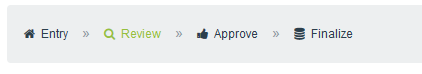
Basic

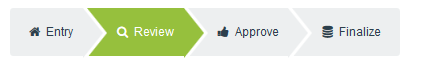
Triangle

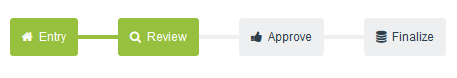
Multi-Step

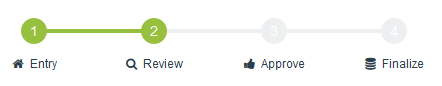
Numeric Progress

It has configuration selection for the four styles, provides on click event handler and you can specify the label of the current item as a configuration. You need to provide a NameValuePair list of step names as name element and icon as value. e.g.
var autoObject = [];
autoObject[0] = {};
autoObject[0].name = "Entry";
autoObject[0].value = "fa-home";
autoObject[1] = {};
autoObject[1].name = "Review";
autoObject[1].value = "fa-search";
autoObject[2] = {};
autoObject[2].name = "Approve";
autoObject[2].value = "fa-thumbs-up";
autoObject[3] = {};
autoObject[3].name = "Finalize";
autoObject[3].value = "fa-database";
On click it will trigger the event handler as well as set the binding of the control to the selected item.